Microinteractions Case Study

Overview
I created a microinteraction for my IDM241 Microinteraction class using HTML, CSS, and Java as the primary programming languages. The goal of this project is to compel users to take specific actions on my website by providing them with a subtle animation or visual response. They can be seen when a page loads, when an image hovers, and more. As a result, I'm in charge of creating a microinteraction project based on any website that doesn't already have one or attempting to enhance it for this project. I made the decision to use my old portfolio website for the microinteraction project since it lacked any microinteraction features when I first started coding in order to show how much I've improved between 2021 and 2022. I begin creating and designing my first microinteractions with the guidance of HTML, CSS, and Java.
Context and Challenge
Background
For my IDM241 Microinteraction class, which met from September to December, I worked alone on this project. This class learned the fundamentals of HTML, CSS, and JAVA as well as how to design the website's microinteractions. This project's main emphasis is on coding out as Trigger, Rule, Feedback, and Loops/Modes.
Problem
The challenge with this microinteraction is that I have to determine whether or not there is any animation at all and how to convert my old portfolio into a microinteraction. In essence, I look up the hover over code while doing research and duplicate it to create my own. In summary, I use a sample of the code example found online and change everything myself using my own CSS design and HTML.
Goal
The success of this project will be determined by how successfully it enables users to interact with forms and think of various ways to improve the experience. Additionally, the project's goal is to develop the ability to perform five trigger actions that have an impact on microinteractions. Therefore, the goal of this project is to significantly enhance the current portfolio.
Process and Insight
1.Sketch Design
I start by individually drawing each microinteraction design in Adobe or Paint.net. My first sketch begins with a hover on/off design for an Alpha build, followed by two trigger designs for a Beta build, and finally two trigger designs for a Final build. I create the visual representation of the microinteraction using a computer. However, because I have to code it out first to see how it will work and to try to make it resemble the design from the sketch, the sketch will not match the code.




2. Coding out the Microinteraction
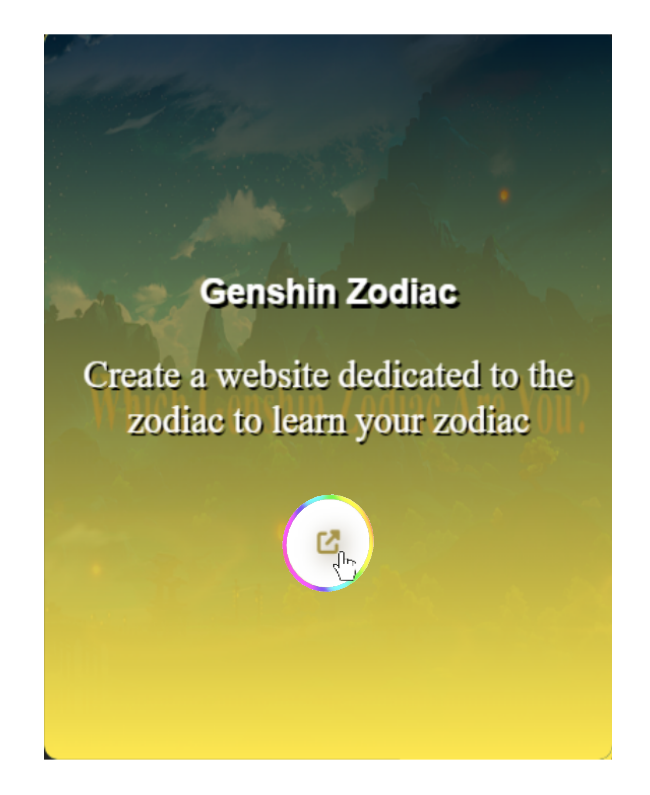
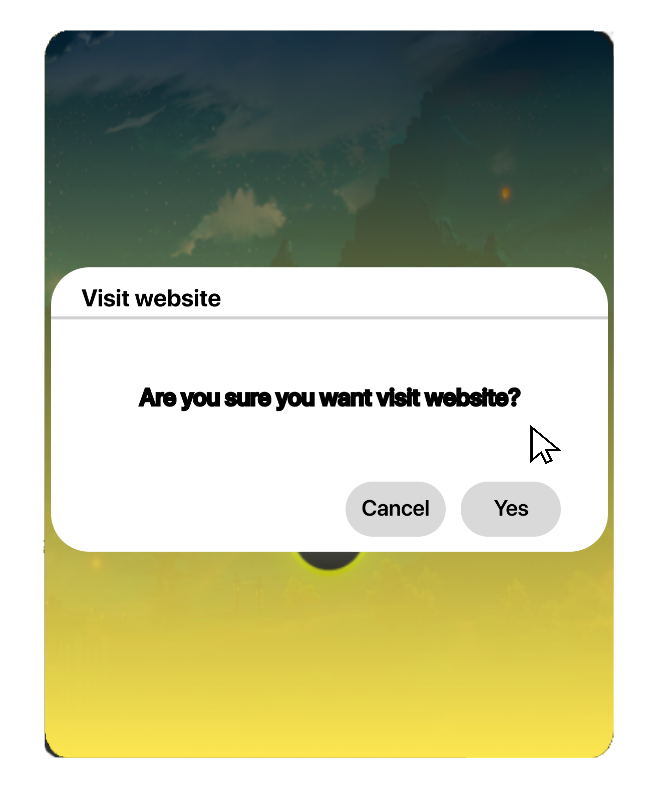
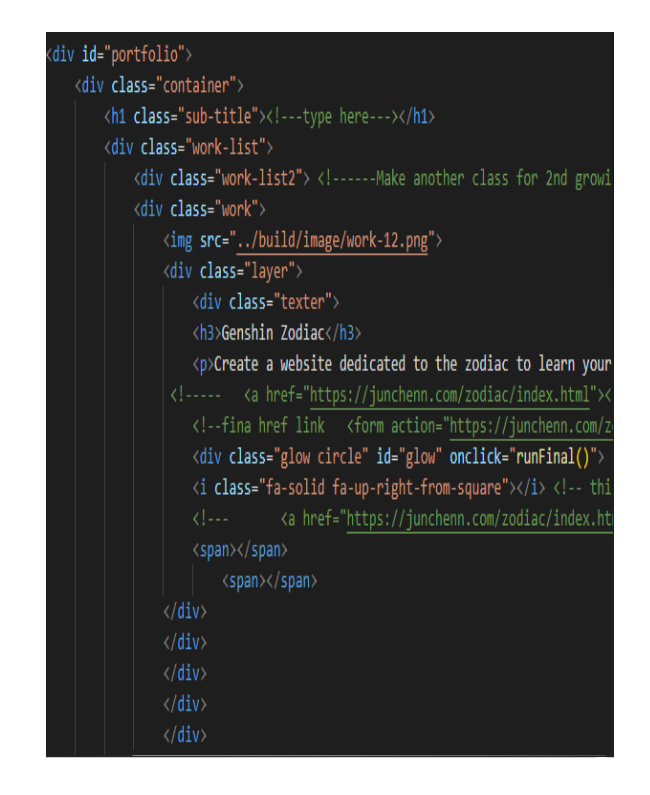
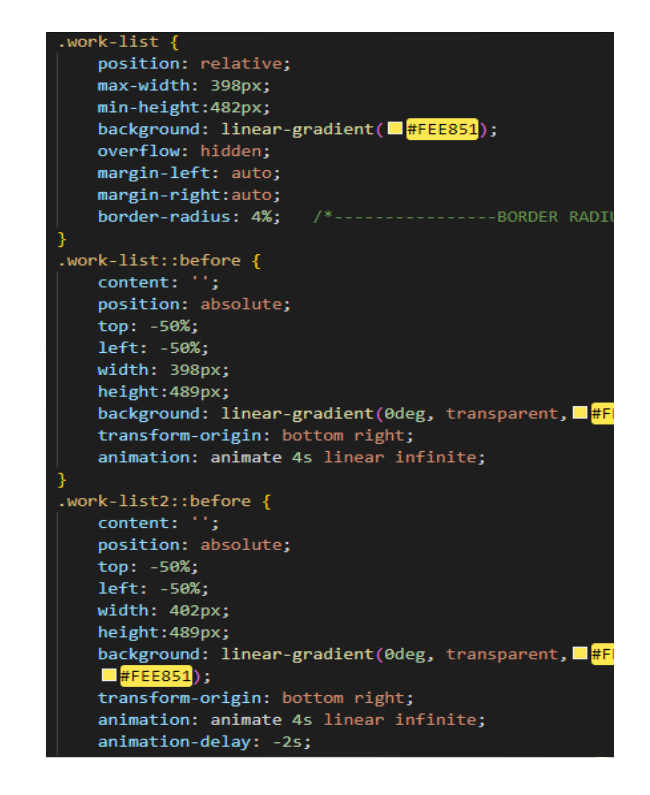
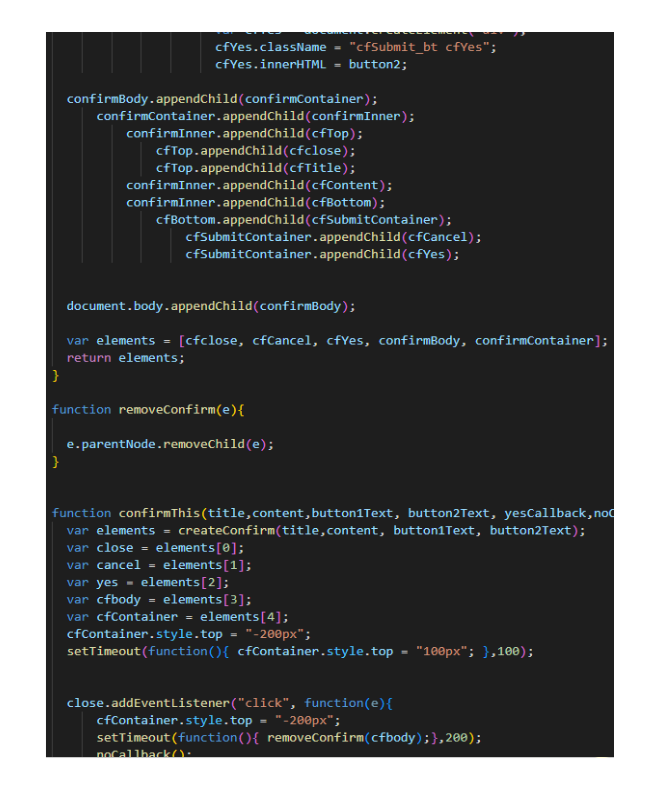
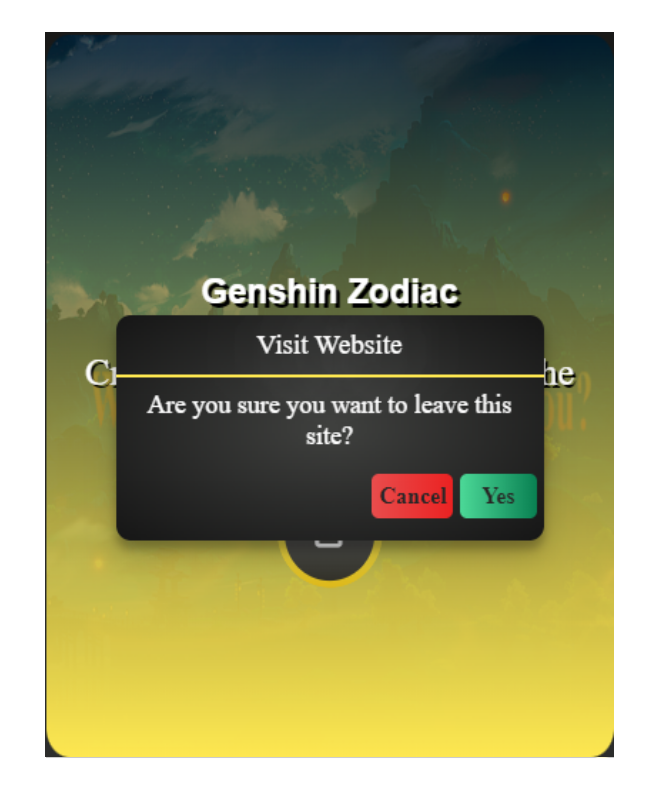
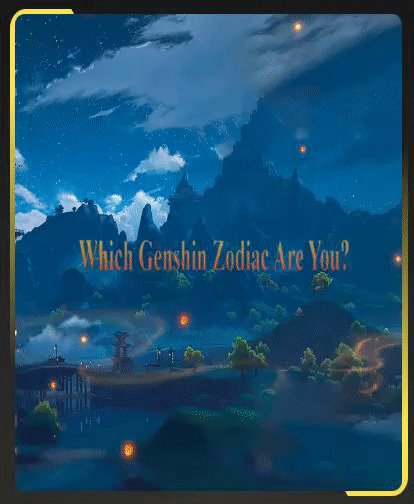
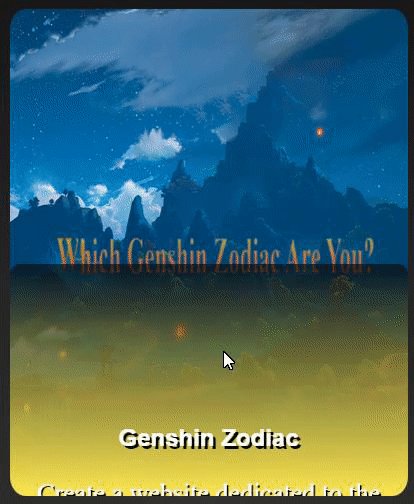
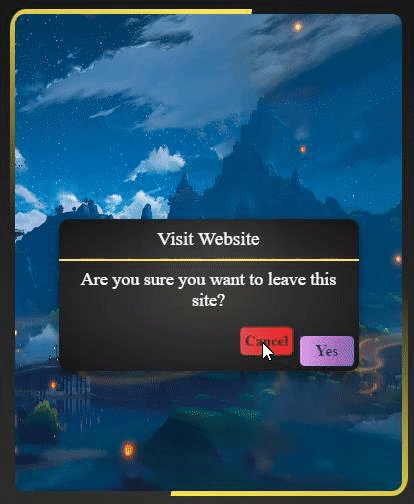
In order to create a microinteraction, I will then code out the programming language using HTML, CSS, and Java. However, after creating a single div class for hovering over and verifying that a single trigger test is functional and responsive to the website, I proceed to the subsequent triggers one by one. In essence, I begin with hover on/off, page load, button click, hover on/off notification, and button click on cancel/yes.



3. Final Project
I was happy with the progress I had made because it is a step-by-step explanation of how I make a function work property. The alpha build and beta build testing helped me to code a lot of what I already needed for the finished project. So I begin by creating the Alpha microinteraction to make sure it works, then I move on to Beta, and finally Final. If I jumped straight to build final without an alpha or beta build, my project would be destroyed.





The Solution
The final build microinteraction link is below. The final product resembled my rough design sketch, and the microinteraction website's features all worked as intended. To make the design look nice and the images responsive, I ultimately focused more on responsive as well as CSS. Making frequent references to my own code and maintaining consistency while making few adjustments were key factors in my success when developing the microinteraction website. My process was greatly facilitated by adhering to these Alpha and Beta methods, and you can see from the design of my website that much of the structure was functional. In addition, I struggled with the java script's broken properties, but I eventually overcame them by using the Codepen sample and recreating the problem in my own design .

The Result
Overall, I'd say that this project was a huge success because I was able to design and develop a functional microinteraction website using HTML, CSS, and Java as my main programming languages, which was what I had to do to create 5 trigger microinteraction. The website has the ability to hover on/off, load the page, click the preview button, hover on/off, and and choose whether to cancel or accept. I had a good understanding of HTML, CSS, and a little bit of Java before starting this project, but I definitely learned a lot. CSS has piqued my interest in how to create attractive visual design and made me aware of how much I genuinely enjoy it.