
Flashsign Case Study
Overview
This is independent work, and I will continue exploring any technologies or devices that come with the app, to improve user engagement and overall experience. The fact is that I am going to explore the technologies to transform a digital platform into something new. Overall, it is my responsibility to create a dynamic solution, and this project demonstrates the power of creative design thinking.
Context and Challenge
Background
I worked on this assignment as an individual in this class called IDM-381 or Experimental Interactive Technologies, which met from September through December. The course continued to teach me the fundamentals of Figma and create a micro-interaction in the Figma. The project stemmed from the need to revitalize an outdated digital playform that struggled with user engagement. With a limited budget and a tight timeline, the primary goal was to create an appealing, user-friendly interface that resonated with the target audience.
Problem
The problem with this project is that the present platform is used, basically, I pick the existing technology that comes with the app and attempt to come up with as many ideas as possible on what can be enhanced as better technology with app features. For example, imagine I choose the mirror and have an idea for a touchpad on the mirror, but it already exists. Another issue that was encountered was an outdated design, low user retention, and a lack of straightforward interfaces, such as Govee Led strip light with the morse light coding ability, which were lacking. Overall, I decided to design the path step on Figma to track the timetable of each step to complete as high fidelity until the end of the project.
Goal
This project's goal is to improve user engagement in the first quarter and general user satisfaction by the end of the project. In addition, I will be solving the problem and researching as many ideas as possible to improve the production of Govee-led strip light for a mobile UI design using Figma for easier access across devices. Overall, this single project focused on an extensive platform redesign, with the primary objective of fixing user engagement concerns and implementing a new feature known as morse code.
Process and Insight
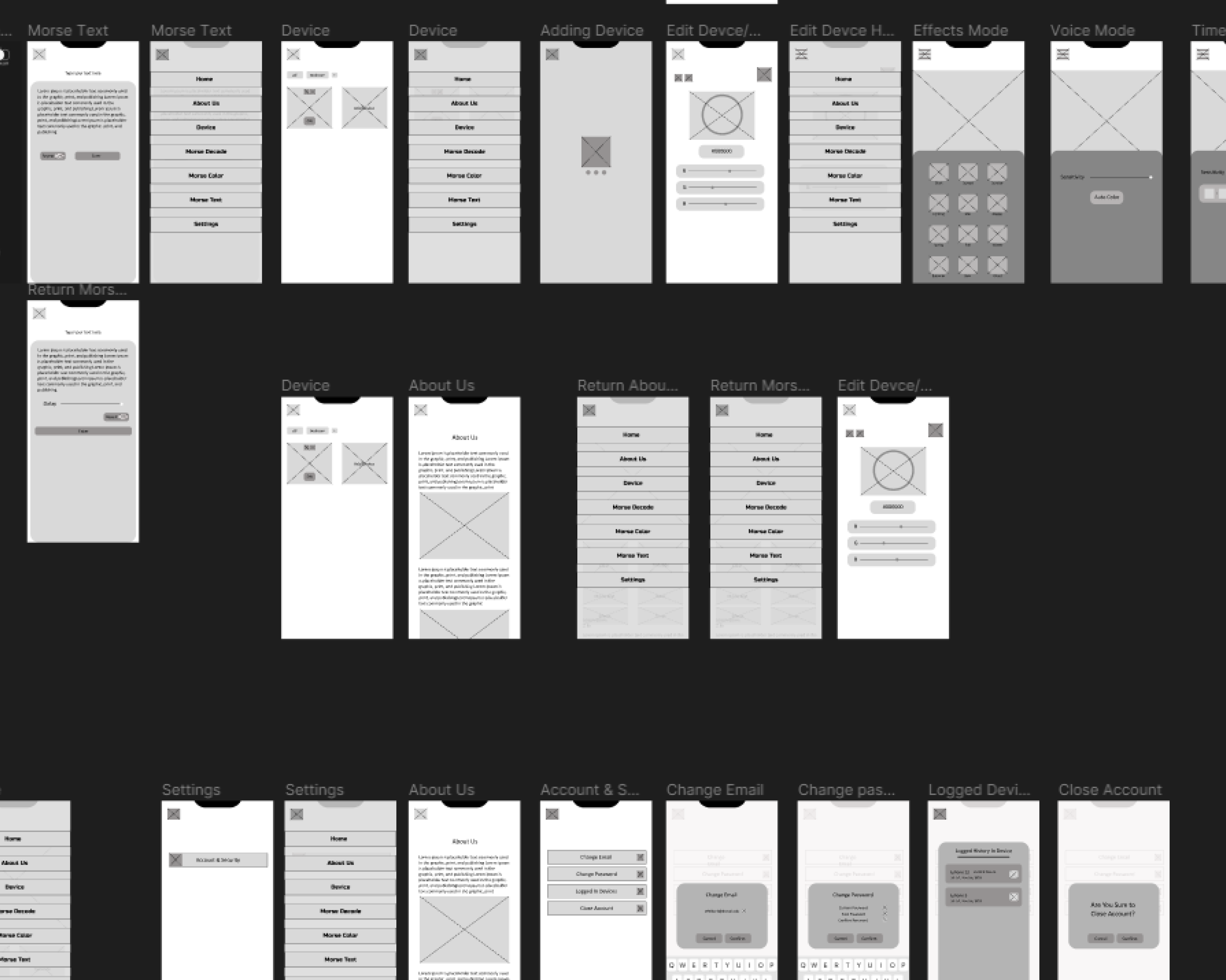
1.Grayscale Wireframe
My journey began with research into technology and learning about what is working and what isn't. When I settled on the original technology, I chose the Govee Strip LED light, and when researching, I discovered that they were lacking functionality. I came up with the concept of sending the message as Morse code through the app by triggering the lighting. Then I started the initial phase of creating the grayscale wireframe, which opened the way for a style guide and ensured a consistent visual identity.

 s
s
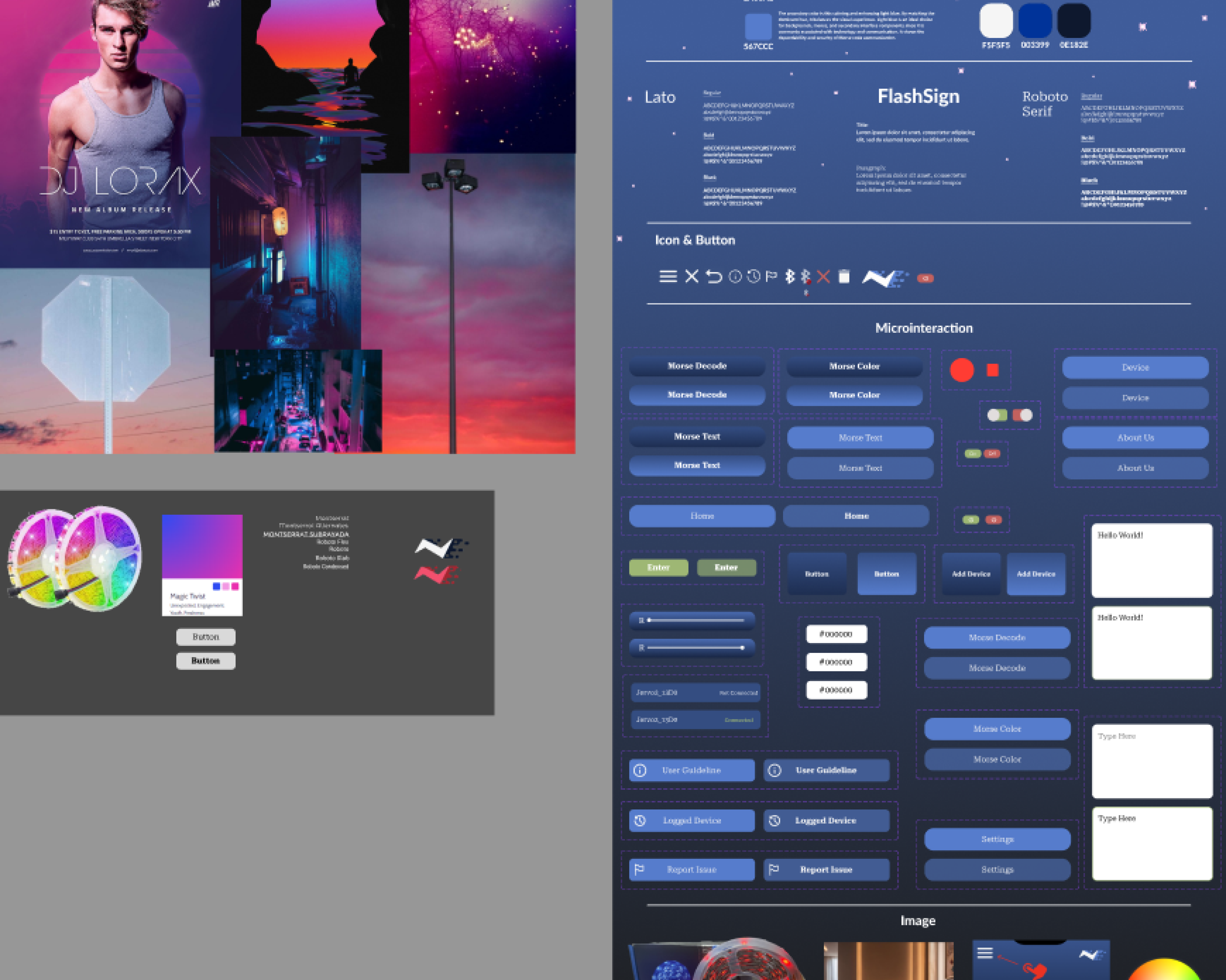
2. Style Guide
The second stage is to create a style guide as well as a color mood board. I've spent the most of my time working on Figma to discover the font and icon for my app named Flashsign. This is the brand name I gave it, Flashsign, but the app I've been redesigning or designing the wireframe for Morse code enhancement. At the same time, I need to start working on a few little interactive components for a plan. Once I have high fidelity, the final thing I need to do is prototype the grayscale wireframe to guarantee that the proper page of a wireframe is presented.

3. Final Project
My final step was being the sole designer working on this project, and my responsibilities included overseeing every stage of the process from start to final. I applied color from the style guide to the wireframe before beginning to develop the interactive component as a microinteraction in Figma. I also need to consider the user's experience and ensure that the prototype functions well.

The Solution
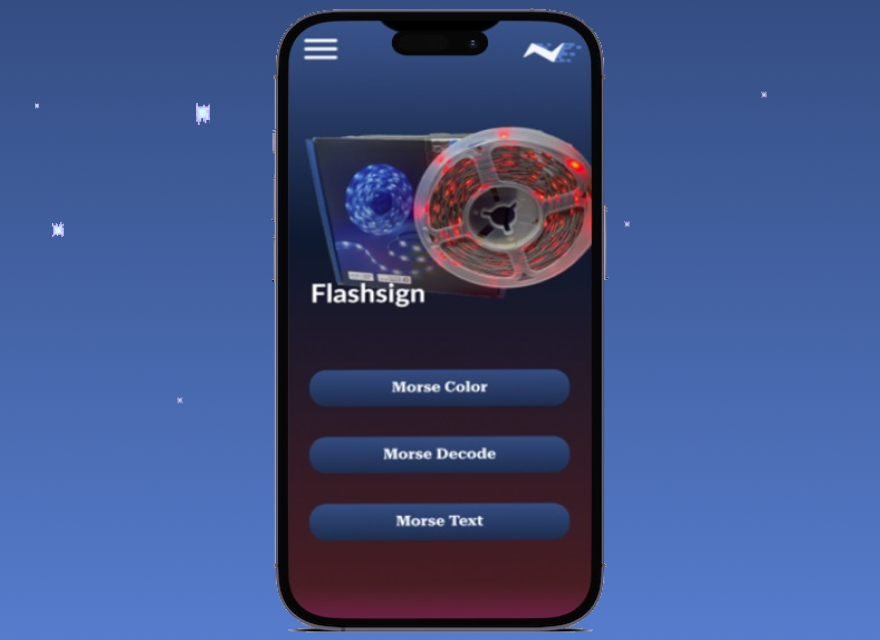
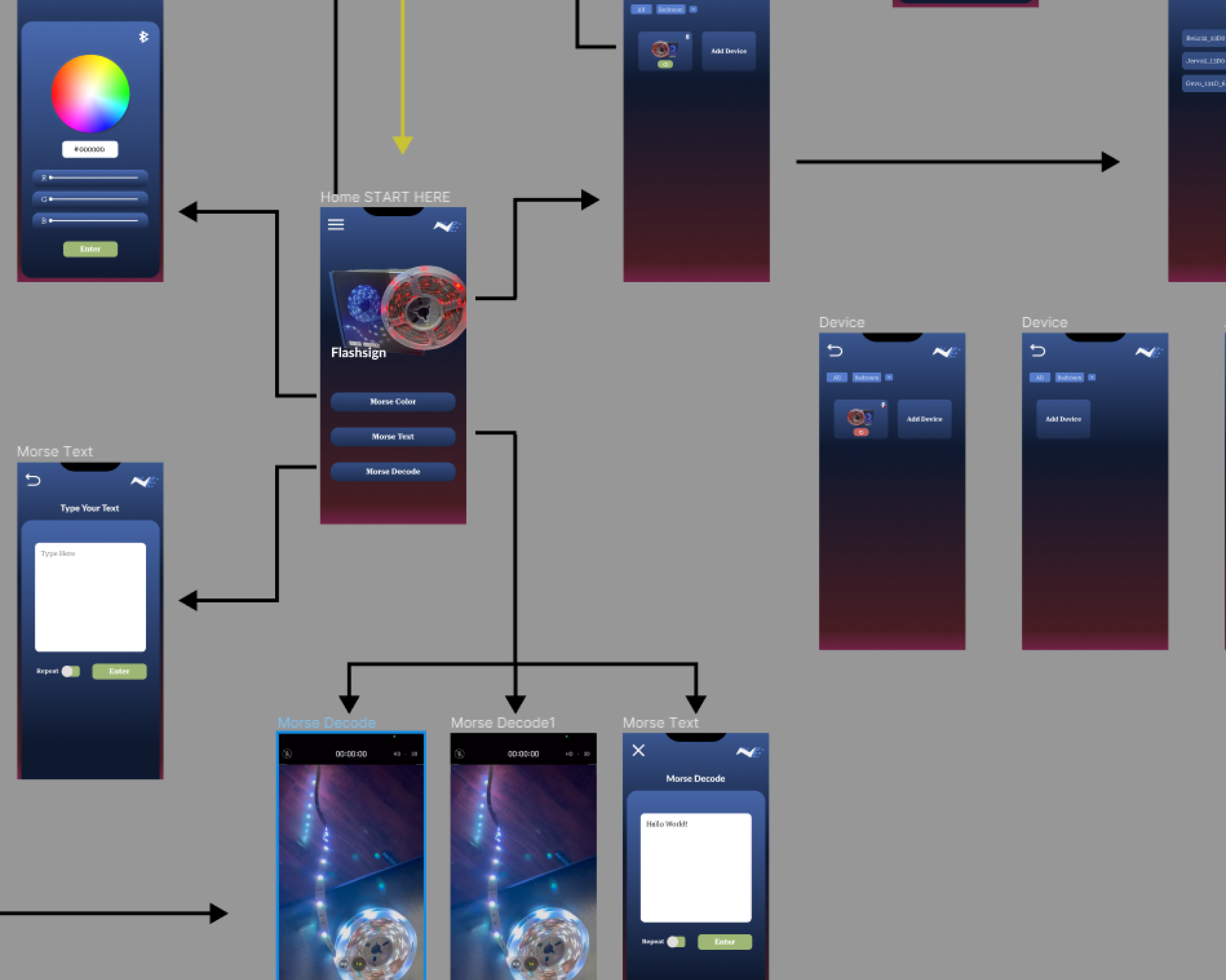
The link to my entire wireframe prototype in Figma can be found below, even if the result does not reflect my grayscale since I often changed it due to an idea that may better it rather than staying in the same style throughout the timeline. Overall, the final design has a modern, intuitive interface that provides improved navigation for morse text and morse decode to signal the lighting in hardware Govee strip led light through the Figma app that I created. As a result, I focus on providing a smooth experience, ensuring users can interact with the platform so that something new may be improved.
Conclusion
Overall, I declare that this project exceeded my expectations because I met my user engagement goals in the first quarter. I've done all I can to construct the mobile wireframe in Figma to rethink the feature that doesn't presently exist in the Govee Strip led, which is a concept that enhances Morse code and Morse decodes mobile engagement by scanning the lighting to interpret the meaning of the code. The lessons I've learned are vital for understanding how design thinking can overcome digital challenges. The project not only reached but also beyond its objectives through careful planning and dedication to user satisfaction, making a long-lasting impression on the platform's Figma app presence.